How can we help you?
How do I get/use a simple hosting FTP package?
What is a simple hosting FTP account?
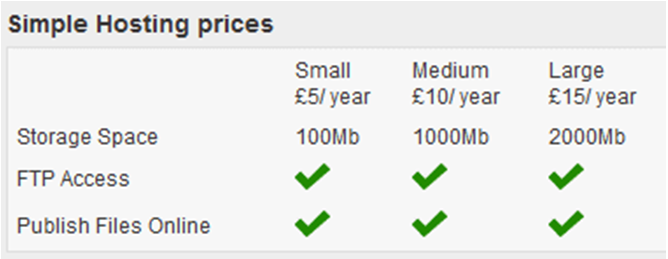
Simple hosting accounts enable you to host a simple web page on the ed-alumni.net domain. These packages come in three sizes:

Each package supports plain HTML pages with standard image formats. You will also be given FTP access so that you can upload and publish pages such as an online CV, personal webpage or photo galleries.
Server side scripting (for example, PHP) and database support is not included.
Your website address will be in the format https://ed-alumni.net/users/USERNAME.
How do I get one?
You can set up a simple hosting FTP web page by logging in to your Account and going to the My Account dashboard. If you are logged in to your webmail inbox, you can access My Account by clicking on the button in the top right of the page.
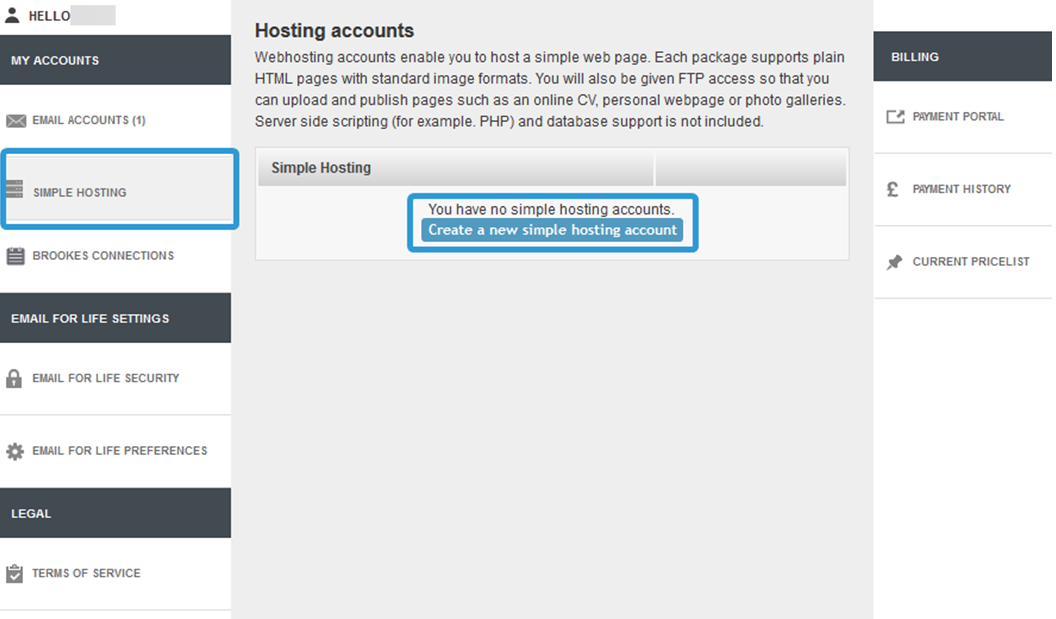
On the My Account page, you will be able to click on Simple Hosting on the left. You will then be able to click on Create a new simple hosting account to set up your simple hosting FTP.

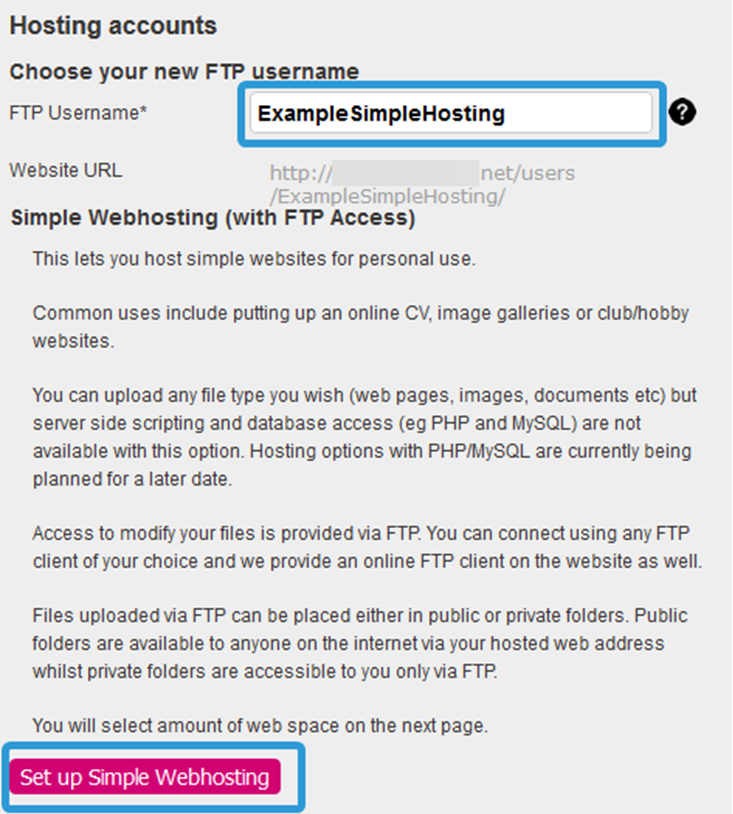
On the next page, you will be able to set the FTP Username. This will also set the Website URL for your web page.
Once you are happy with the Username, click on Set up Simple Webhosting.

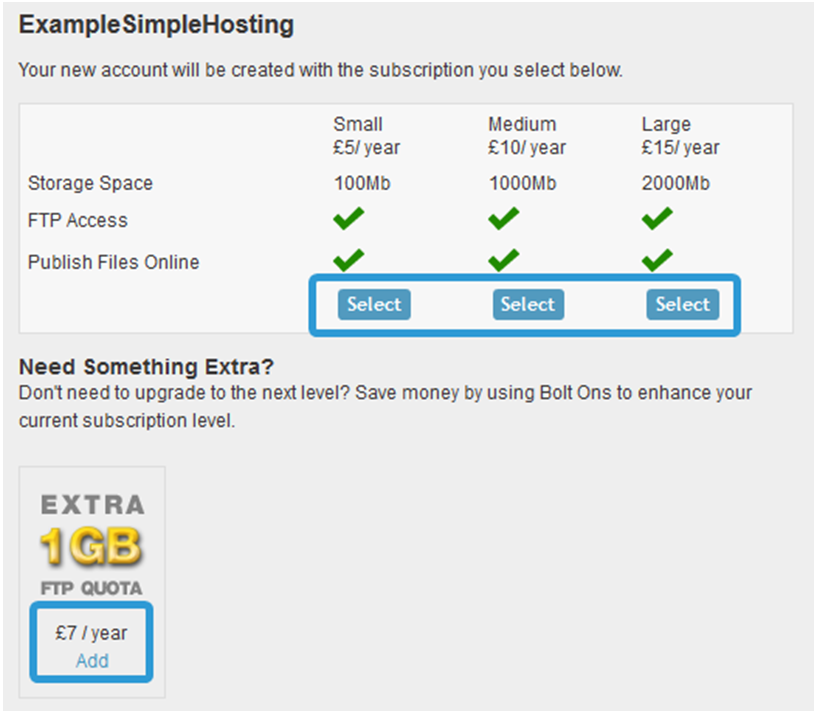
If you have not already purchased one, you will then be prompted to choose and pay for the relevant hosting package. You can pick which package by clicking on Select. There is also an option for adding an extra Bolt-On by clicking Add underneath the Bolt On.

How do I create a web page?
Simple webpages are usually built with HTML and CSS. If you wish to write the HTML for your page yourself, there is a good HTML tutorial site here. This site also has a good introduction to HTML, including a brief explanation of what it is:
"HTML stands for Hypertext Markup Language. A markup language combines text and extra information about the text. The extra information, related to the text's structure and presentation - things like whether the text is bold, where it is positioned on the page, etc, that information is expressed using 'markup', which is intermingled with ordinary text. In the case of HTML, the markup information is contained in 'tags', which are easily recognisable by the symbols."
You also have some choices as to how you write your code. You can use a plain text editor (such as notepad, wordpad etc.) or an HTML text editor.
There are lots of free and open source editors out there that you can use. Some we found for PC are: CoffeeCup Free Version (Recommended) and Aptana Studio.
For a Mac, try: Aptana Studio and Komodo Edit.
However, these are only a few of the many editors you can find on the internet.
If you would rather not have to write the HTML yourself, you can use a WYSIWYG ("What you see is what you get") web editor. Possibly one of the most well-known examples of these is Adobe Dreamweaver. With this type of editor, you design your site visually, and the program writes the code for you accordingly.
How do I upload my files?
Once you are happy with your page, first you must save the file as index.html (all lowercase).
You then need to upload this file to your web hosting account so that the content will show on the online site.
To do this it is recommended that you use your own FTP uploader program (such as Filezilla: http://filezilla-project.org/ or SmartFTP: https://www.smartftp.com/).
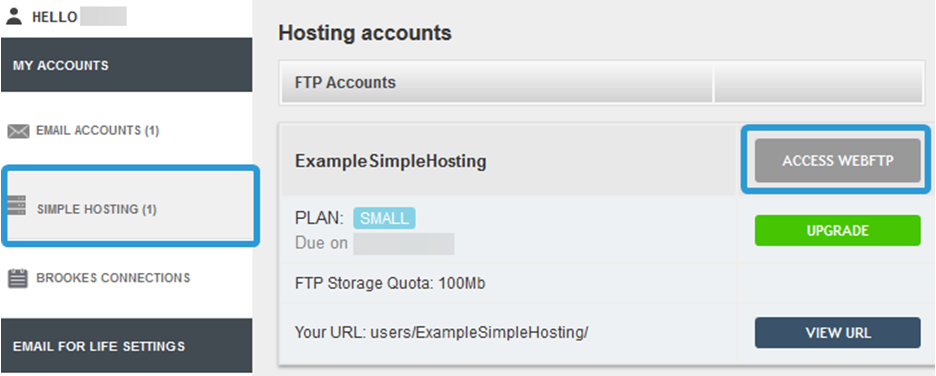
However if you need to you can use our online FTP uploader, found by going to the My Account dashboard and then clicking on Simple Hosting on the left hand side. You will find the details of your simple hosting account, and can access the FTP uploader by clicking on Access WebFTP.

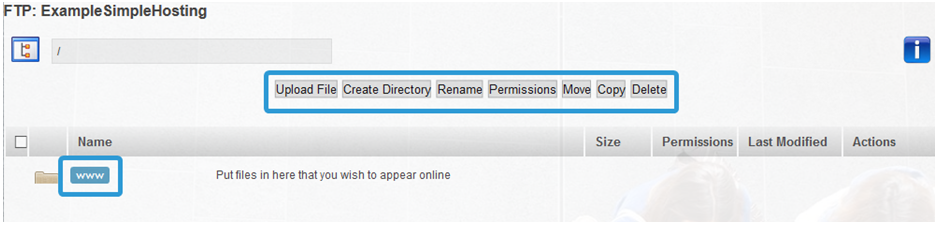
Once you have logged in, you should see a folder called /www. The folder called www is important, as it is the public folder - the folder that your web address points to. All files that you upload (such as images) must go in this folder, including the index.html file in order for it to be visible online. To access this file, simply click on the www button.
You can find several options at the top of the screen to assist in creating your web page, including Upload File, Rename, Move, Copy and Delete.

Troubleshooting
If you have any trouble getting your web page to work, or any questions about simple hosting, please contact our helpdesk at help@aluminati.net.
Though we are unable to provide assistance for coding or HTML development issues, we are happy to help with anything else.